Инструкция по установке и настройке веб-сервера apache в Windows.
Эта инструкция будет полезна для начинающих веб-разработчиков, которые хотят протестировать работу будущего сайта на локальном хостинге под управлением OC Windows.
Установка Apache
Идем на этот сайт и скачиваем последний актуальный архив Apache. Я тестировал на версии httpd-2.4.52-win64-VS16.zip , если у вас Windows x32, то выбираем httpd-2.4.52-win32-VS16.zip
В архиве будет папка Apache24. Эту папку, со всем содержимом, нужно распаковать в любое удобное для вас место. В моем случае, я поместил папку в корень диска c:\Apache24
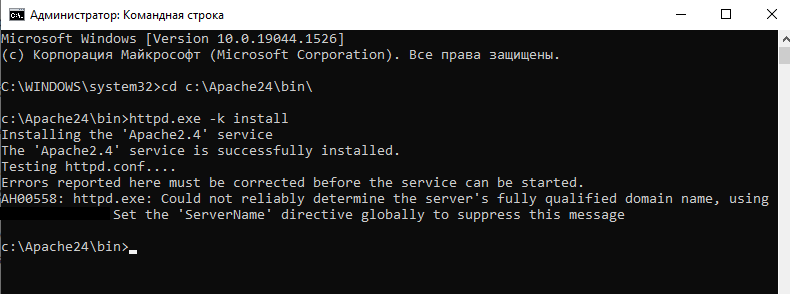
Далее, установим apache как службу в windows. Для этого нужно запустить командную строку от имени администратора. Перейти в папку c:\Apache24\bin\ и выполнить команду httpd.exe -k install или сразу выполнить c:\Apache24\bin\httpd.exe -k install

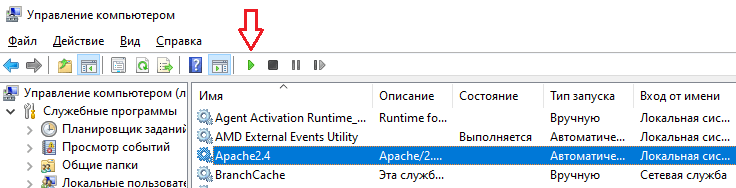
Далее нужно перейти в службы и запустить службу apache. Для этого кликаем правой кнопкой мыши по значку Мой компьютер (Это компьютер в проводнике) и выбираем Управление, или жмем клавишу Windows + X и выбираем Управление компьютером. Далее переходим в Службы и приложения — Службы, и запускаем службу Apache2.4

Проверяем, введем в браузере адрес http://127.0.0.1, должны увидеть — It works!
По умолчанию, каталог с сайтами находится в htdocs, там и располагается тестовый index.html.
Для будущих сайтов, удобнее использовать отдельный каталог, например, создать папку «web», и поместить ее на диск d:\ и уже внутри этой папки создавать сайты для теста. Для этого изменим путь DocumentRoot в файле конфигурации apache c:\Apache24\conf\httpd.conf.
По умолчанию DocumentRoot соответствует ${SRVROOT}/htdocs , заменим на d:/web, чтобы стало DocumentRoot "d:/web" Также этот путь заменим в <Directory "${SRVROOT}/htdocs"> , чтобы стало <Directory "d:/web">
Теперь можно создать index.html в папке d:\web
Примечание: в файле конфигурации httpd.conf все пути пишутся через прямой слеш (/), даже если apache запускается в WIndows.
Перед тем, как проверить изменения, нужно перезапустить службу Apache2.4!
Cоздаем тестовый сайт
К примеру, мы хотим создать тестовый сайт mysite.home. Для этого в папке «d:\web» создадим папку mysite.home и поместите туда тестовый index.html. Все сайты, которые вы будете создавать, нужно будет прописывать в файле httpd-vhosts.conf, который находится в C:\Apache24\conf\extra\httpd-vhosts.conf В httpd-vhosts.conf уже прописаны два виртуальных сайта. Вот пример из файла httpd-vhosts.conf:
|
1 2 3 4 5 6 7 8 9 10 |
<VirtualHost *:80> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "${SRVROOT}/docs/dummy-host.example.com" ServerName dummy-host.example.com ServerAlias www.dummy-host.example.com ErrorLog "logs/dummy-host.example.com-error.log" CustomLog "logs/dummy-host.example.com-access.log" common </VirtualHost> |
Немного изменим httpd-vhosts.conf, пропишем свои пути:
|
1 2 3 4 5 6 7 8 9 10 |
<VirtualHost *:80> ServerAdmin webmaster@mysite.home DocumentRoot "d:/web/mysite.home" ServerName mysite.home ServerAlias www.mysite.home ErrorLog "logs/mysite.home-error.log" CustomLog "logs/mysite.home-access.log" common </VirtualHost> |
Далее, откроем c:\Apache24\conf\httpd.conf и уберем комментарий # с #Include conf/extra/httpd-vhosts.conf , тем самым мы подключим наш файл конфигурации с виртуальными сайтами Include conf/extra/httpd-vhosts.conf
Теперь нашему сайту mysite.home нужно присвоить ip адрес — 127.0.0.1
Немного теории: Когда мы вводим в браузер dns имя сайта, то windows вначале ищет ip в кэш, если не находит, то обращается к файлу hosts, который находиться по пути
C:\Windows\System32\drivers\etc\hosts , а уже если и там нет сопоставления имени и ip, то посылается запрос к DNS серверу, который прописан в настройка вашей сети.
Открываем C:\Windows\System32\drivers\etc\hosts и добавим запись 127.0.0.1 mysite.home
Создаем в папке mysite.home файл index.html и пропишем любой текст. Перезапусти службу Apache2.4.
В браузере откроем наш сайт http://mysite.home
Примечание: если вы используете прокси сервер, то нужно добавить в исключение ваш сайт mysite.home
На данном этапе можно уже практиковаться в создании сайтов с помощью html.
Следующий шаг, это подключение PHP к Apache.

