Сегодня я расскажу о том, как создать форму обратной связи для WordPress, используя плагин Contact Form 7.
Это простой и при этом, многофункциональный плагин, который позволяет нам создавать любой сложности форму. Единственное, чтобы эту форму немного приукрасить, потребуются небольшие знания HTML и CSS.
Установка плагина происходит стандартным способом: Плагины – Добавить новый, в поиск вбиваем Contact Form 7, устанавливаем и активируем.
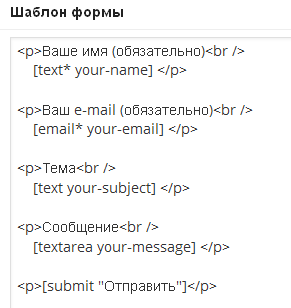
Далее, у нас в административном меню появиться вкладка Contact Form 7. Зайдя в нее, вы увидите уже предустановленный шаблон формы. (рис. 1)

Если вы вставите код, который генерирует Contact Form 7, в страницу сайта или записи
|
1 2 3 |
contact-form-7 id="7131" title="Контактная форма 1" |
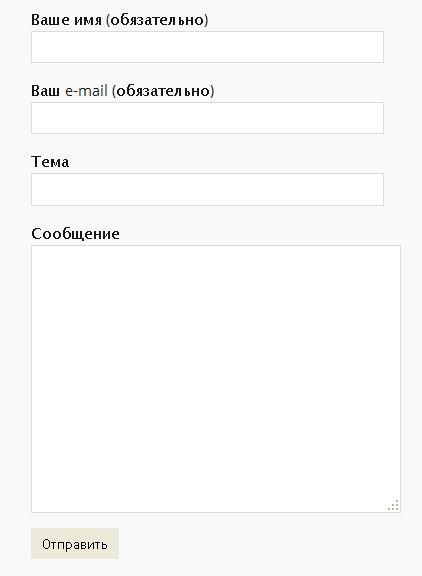
, то получите следующий вид (рис. 2)

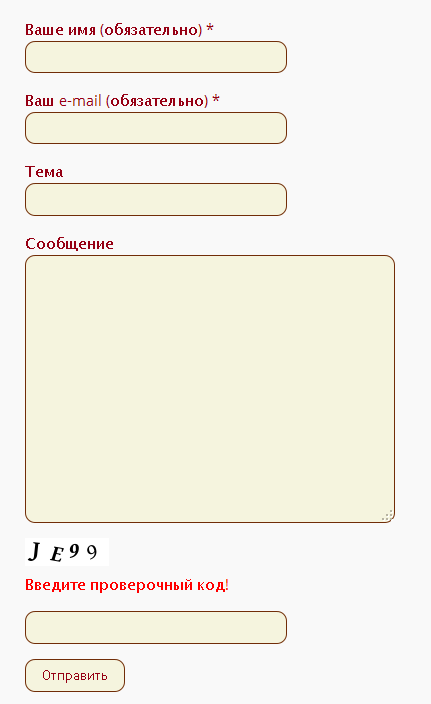
Внешний вид формы можно немного приукрасить, с помощью CSS. Например, так как это сделал я на своем сайте (рис. 3)

В начале, изменим шаблон формы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="myforma"> <p>Ваше имя (обязательно) *<br /> [text* your-name] </p> <p>Ваш e-mail (обязательно) *<br /> [email* your-email] </p> <p>Тема<br /> [text your-subject] </p> <p>Сообщение<br /> [textarea your-message] </p> <div style="color:red;">[captchac captcha-661 size:l] <br /> Введите проверочный код! </div> [captchar captcha-661] <p class="myforma_submit">[submit "Отправить"]</p> </div> |
Здесь я весь шаблон добавил в блок <div> и назначал этому блоку класс «myforma» , также я добавил класс для кнопки «Отправить» class=»myforma_submit» , и выделил красным цветом «Введите проверочный код» — style=»color:red;»
Далее, напишем стили в виде CSS, которые будут менять дизайн нашей формы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.myforma input, .myforma textarea{ border:1px solid #712d08; border-radius: 10px; background: #f5f4de; } .myforma input{ width:250px; } .myforma p,.myform_submit input{ color:#960014; } .myform_submit input{ width:100px; } |
border — устанавливаем цвет рамки поля, толщиною 1px:
border-radius — закругляем углы;
background — фон полей ввода;
width — ширина полей ввода, и кнопки Submit (Отправить)
На последнем этапе, вставляем стили, которые мы написали в файл стиле нашей формы. Файл расположен в /wp-content/plugins/contact-form-7/includes/css/styles.css. Добраться до этого файла можно, как через FTP, так и через админ панель сайта. Для этого заходим Плагины — Установленные, ищем плагин Contact Form 7, и нажимаем «Изменить». Далее, с правой стороны, находим файл contact-form-7/includes/contact-form.php, и щелкаем по нему. Далее, в этом же месте ищем файл contact-form-7/includes/css/styles.css, и тоже щелкаем по нему. У нас откроется файл CSS, где мы, в начале файла вставляем наш код CSS.
Пример моей формы «Обратная связь»

