Сегодня рассмотрим, как осуществляется создание сайта с нуля самостоятельно, без финансовых вложений.
Действительно, получить собственный web-ресурс может даже новичок, причём совершенно бесплатно.
Для этого существует масса возможностей. Мы же рассмотрим процесс на примере работы с готовым движком (системой управления сайтом).
Создания собственного движка и конструкторов коснёмся лишь поверхностно.
Содержание:
Этап планирования
Задание номер один – определиться с целью разработки собственного ресурса. Наверняка это будет коммерческая выгода, реже – наработка практических навыков в области.
- прямую продажу товаров и услуг (интернет-магазин);
- посредственная продажа чего-либо через рекламу.

Рис. 1 – Планирование сайта
В связи с кругом решаемых задач различают несколько видов интернет-сайтов (четкой границы между ними нет):
- Блог – личный онлайн-дневник, где можно делиться собственным опытом, знаниями и предоставить возможность посетителям следить за своей жизнью или определённым видом деятельности. Нередко становятся средством для продвижения собственных товаров и услуг.

Рис. 2 – Личный блог
- Визитка – небольшой (несколько страниц) и простой ресурс, где размещена информация о компании или человеке, который предоставляет какие-либо услуги, реже товары. Актуально для небольших фирм, офисов и специалистов, которые работают сами или с компаньонами (программисты, дизайнеры, рабочие разных профессий).

Рис. 3 – Пример сайта-визитки
- Корпоративный – похож на предыдущий тип, но отличается большим количеством страниц, ведь огромные предприятия и компании специализируются во многих областях деятельности. Здесь будут содержаться исчерпывающие сведения о компании, всё о её продукции, новости, взаимодействие с клиентами, объявления, приглашение к сотрудничеству и т. д. Нередко подобные страницы оснащаются инструментами для подбора товара, например, цветовой гаммы краски, или предварительного расчёта стоимости окна или иного продукта, в зависимости от комплектации.

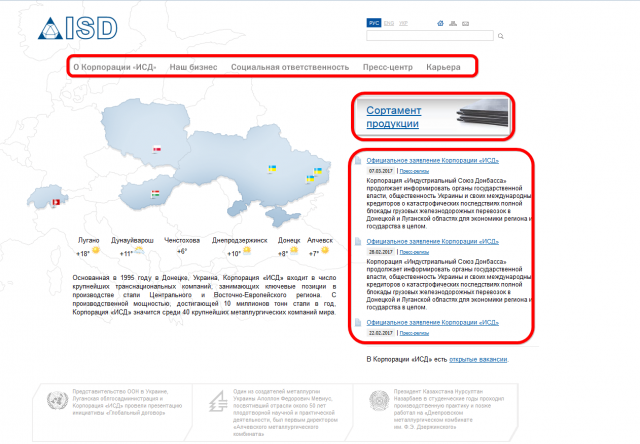
Рис. 4 – Корпоративный сайт
- Информационный ресурс (создаются чаще всего) – задача – предоставить посетителю нужную ему информацию, ответить на поставленный вопрос как можно точнее, подробнее и короче. Обычно такие веб-сайты являются узконаправленными и предоставляют исчерпывающие данные в одной или нескольких смежных областях (причины, последствия и способы избавления от курения, например). Так как подобные порталы самые популярные, им уделим должное внимание.

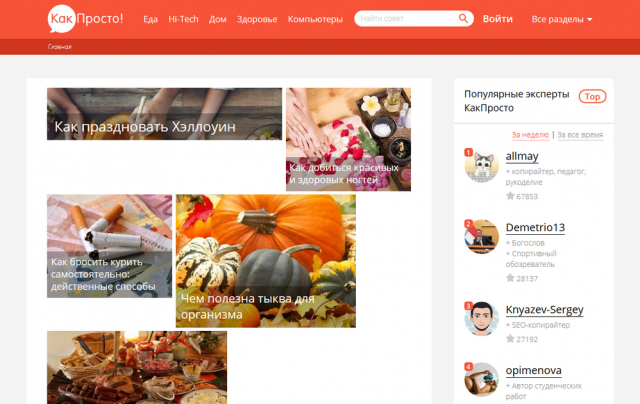
Рис. 5 – Информационный ресурс
Сюда же относятся и варёзные, развлекательные (игровые сайты и трекеры), откуда можно бесплатно что-либо загрузить или посмотреть (видео), хотя их можно отнести и в отдельную категорию.
- Интернет-магазин – его задача – упростить выбор и покупку товаров. Одни виды таких сайтов позволяют сразу выполнить оплату, иные – отправить контактную информацию, которая поможет менеджеру связаться с потенциальным клиентом.
Два последних типа ресурсов нередко оснащаются встроенным чатом для организации обратной связи.

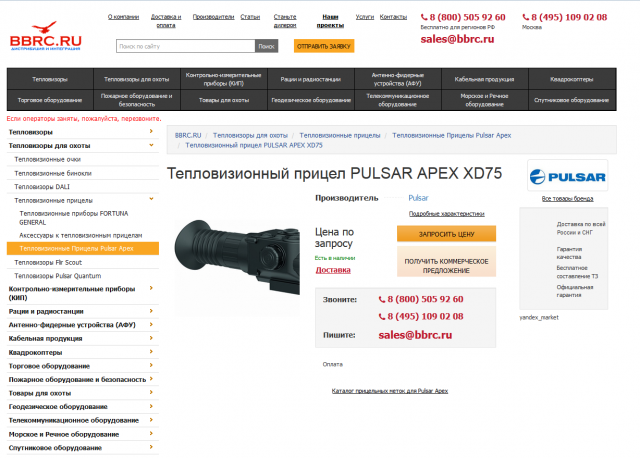
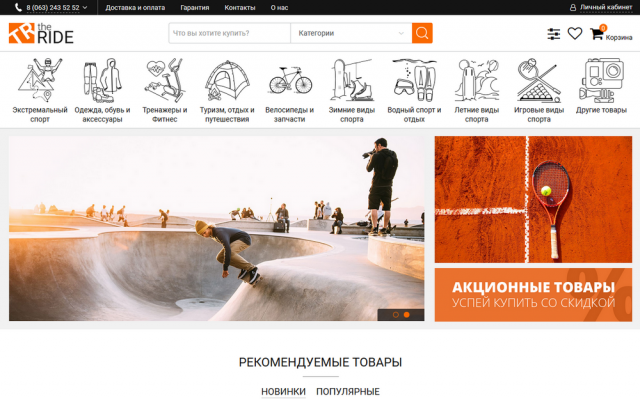
Рис. 6 – Интернет-магазин
- Новостной портал – на нём могут содержаться новости местного значения (городские, областные) или дублировать государственные и международные новостные сайты. Особенностями его являются: постоянное обновление, публикация правдивой актуальной информации и направленность, охват новостного пространства (новости спорта, IT-технологий и иных сфер).

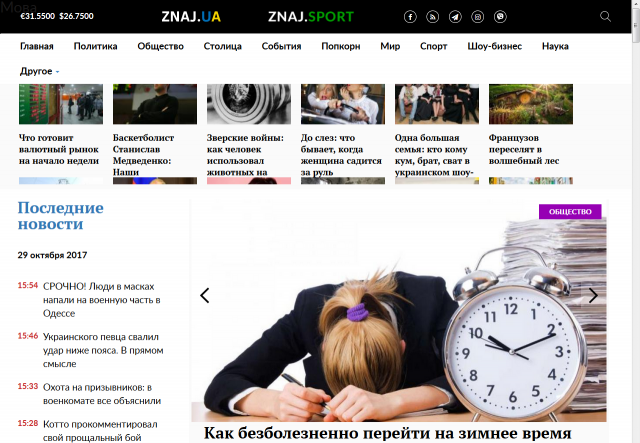
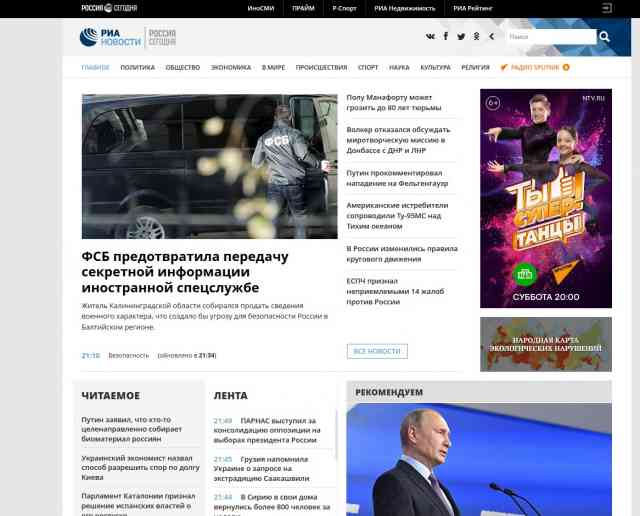
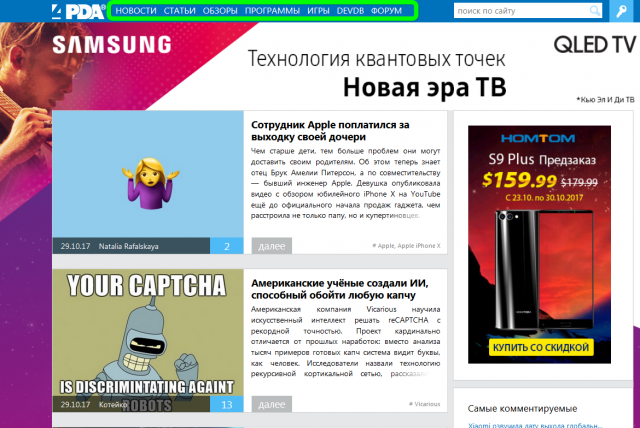
Рис. 7 – Новостной сайт
- Форум – создаются для общения пользователей в рамках узконаправленной деятельности или интересов (музыкальные форумы, по различным интересам) или же содержат множество разделов на различную тематику.

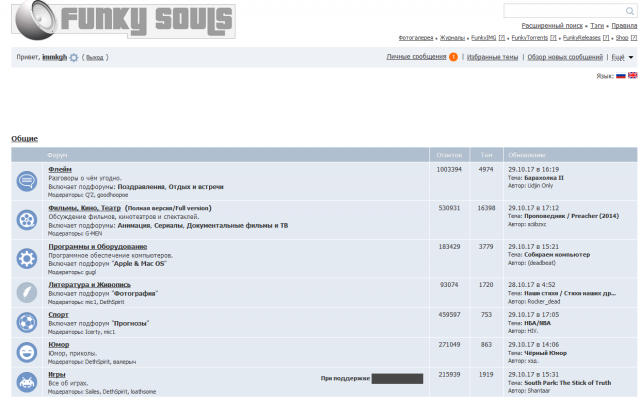
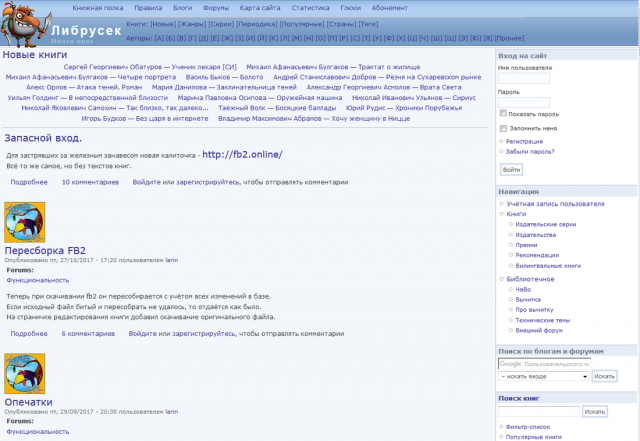
Рис. 8 – Форум, охватывающий множество тематик
- Landing Page – страница для продвижения одного товара (чаще всего это супер-приборы и средства) или услуги.

Рис. 9 – Пример Landing Page
- On-line-сервис – позволяет сделать что-либо удалённо (заказать билет, посмотреть погоду).

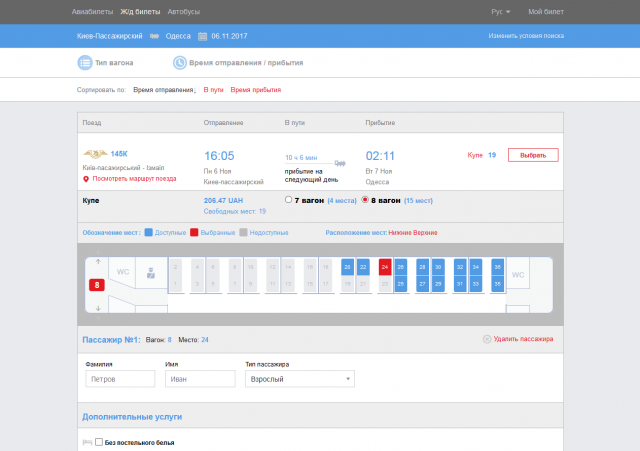
Рис. 10 – On-line сервис для заказа ж/д билетов
- Web-порталы – обычно создаются для обмена информацией между людьми с общими интересами или проживающих в одной местности (городской портал). Они состоят из многих разделов: форум, объявления, новости и т. д.

Рис. 11 – Крупный портал
- Web-приложения программы, работающие через интернет-обозреватель. Часто они позволяют конвертировать, обработать файл (разного рода онлайн-редакторы и конвертеры) или рассчитать что-либо.

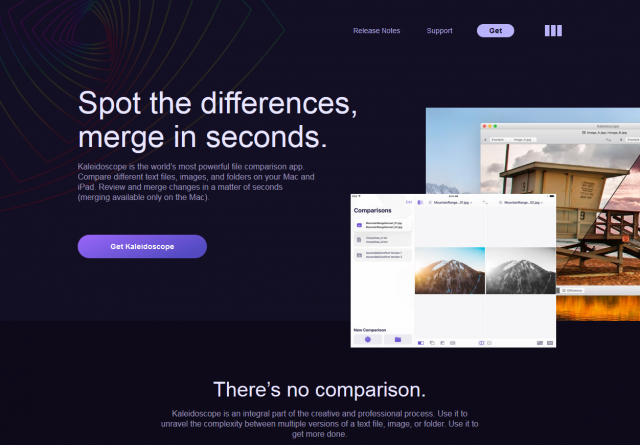
Рис. 12 – Онлайн редактор изображений
Исходя из этой информации определяемся с типом ресурса, с задачами, который он будет решать, целевой аудиторией и способами её привлечения.
Скорее всего он будет информационным или личным журналом, вы же создаёте свой первый сайт с нуля и не обладаете познаниями в web-разработке?
Подготовка контента
Если создаёте первый сайт с нуля и уже определились с его тематикой, скорее всего у вас не будет чем его заполнять, если это информационный ресурс.
Для его наполнения нужен уникальный контент (статьи), ведь без этого не заработать.
Также потребуются фото (желательно также уникальные) и видео материалы, презентации, анимация, файлы для загрузки или ссылки на них (если это сайт для скачивания программ или развлекательного контента).

Рис. 13 – Этап подготовка контента
Обычно для создания и обработки фото приходится привлекать дизайнеров и фотографов, для написания текстов – копирайтеров, а монтажа видео – соответствующего специалиста, если сами не в состоянии со всем справиться.
- etxt.ru;
- turbotext.ru;
- webfreelance.net;
- fl.ru.

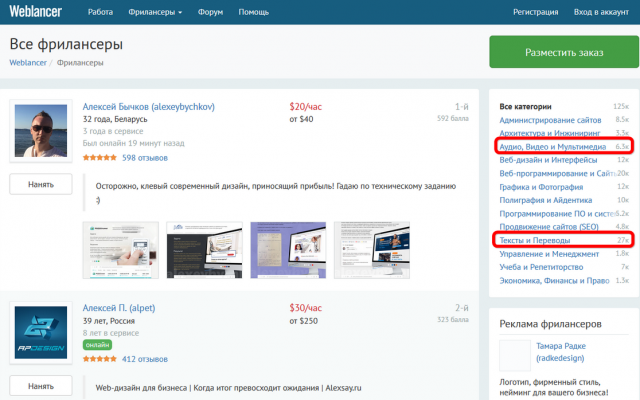
Рис. 14 – На webfreelance.net можно отыскать специалиста в любой области
Естественно, это расход на первых порах. Ведь без надежного фундамента даже самый красивый дом долго не простоит, если вообще построится.
Без описания компании, деятельности или кратких сведений о сайте и информации для обратной связи также не обойтись.
Конструкторы
Для самых юных разработчиков существуют платные и бесплатные конструкторы сайтов. Они позволят существенно сэкономить как время, так и финансы.
Через подобные программы можно быстро создать сайт самостоятельно, лишь отвечая на вопросы мастера, устанавливая соответствующие опции да выбирая среди предложенных тем, плагинов и шаблонов.
Подходят конструкторы лишь для простых шаблонных сайтов, вроде Landing Page или небольшого личного интернет-магазина.
При работе с программой не потребуются никакие знания в области гипертекстовой разметки и каскадных стилей оформления (хотя азы не помешают) и web-программирования.

Рис. 15 – Конструктор для разработки сайтов Wix

Рис. 16 – Конструктор сайтов uKit

Рис. 17 – Конструктор сайтов uCoz
Внешний вид
Без красивого и продуманного оформления и интуитивно понятной навигации не вызвать положительных эмоций у посетителя, его не заставить возвратиться обратно.
На этом этапе на помощь придут как графические редакторы, так и листик бумаги с карандашом и ластиком.
Нам придётся немного порисовать, продумывая, где какие элементы страницы будут располагаться.

Рис. 18 – разработка дизайна на бумаге
Изучать дизайнерское дело несложно, но времени придётся потратить немало, чтобы освоить Photoshop и научиться умело комбинировать цвета, шрифты и прочие элементы.
При помощи графических редакторов рисуем и изменяем картинки, чтобы их размеры, содержимое и цветовая гамма начали удовлетворять.
Photoshop, конечно, программа платная, но кто его покупает. Если не хотите нарушать законы, обратите внимание на GIMP.
Для добавления векторных элементов, которые не искажаются при любом масштабировании, обратите внимание на Inkscape.
Немного поднабравшись опыта, попрактиковавшись и изучив конкурентов, появится понимание того, каким должно быть удобное меню, где и как должны располагаться элементы для навигации по сайту.
Напоследок остаётся технический дизайн – логотип, иконки и узнаваемая фавиконка, которые можно нарисовать в условно-бесплатной IcoFX.

Рис. 19 – Разработка дизайна сайта в специализированном графическом редакторе
Делая первые шаги, не обязательно трудиться над созданием чего-то уникального.
Чтобы получить первый опыт в веб-дизайне, попробуйте просто скопировать чей-либо проект, который пришелся по душе, привнеся в него что-либо своё или изменив не понравившиеся элементы под себя.
Когда будете иметь готовый макет, очередной этап разработки собственного сайта можно считать завершенным. Переходим к выбору CMS.
Выбор системы управления контентом
В конце статьи немного коснёмся темы разработки собственного движка сайта, а сейчас же предоставим краткую, но исчерпывающую информацию для новичка о самых популярных бесплатных CMS:
- WordPress;
- Joomla;
- Drupal;
- MODX.
Часть из них подходит для создания почти всех типов сайтов, в то время, как другие предназначены лишь для одного или нескольких видов проектов.
Если решили создать свой сайт с нуля и бесплатно, стоит определиться с его движком, естественно, он должен быть бесплатным. Рассмотрим кратко наиболее используемые CMS.

Рис. 20 – Популярные CMS
WordPress
WordPress написана на PHP с использованием MySQL для работы с базами данных, что открывает неограниченные возможности перед программистами.
Движок является наиболее универсальным среди свободно-распространяемых и позволяет делать фактически все виды сайтов, в том числе и достаточно сложные новостные порталы и крупные полнофункциональные интернет-магазины.
Для расширения функционала используется система плагинов, среди которых можно найти дополнение на любые случаи жизни, а недостающее написать самому или заказать программисту, знающему PHP.
Большинство плагинов бесплатные, но есть условно-свободные и распространяемые за деньги.
В базе содержится несметное количество готовых шаблонов, разгруппированных по категориям, и тем оформления.

Рис. 21 – Сайт на WordPress
Из-за недостатков в безопасности плагинов, которые пишут все, кому не лень, они становятся основными источниками уязвимости со стороны недоброжелателей.
Для повышения уровня защищённости проекта следует придерживаться следующих правил:
- регулярно устанавливать обновления движка и используемых плагинов;
- обходить стороной непроверенные и подозрительные дополнения;
- загружать шаблоны и расширения только с официальных ресурсов.
Joomla
Движок написан на Java и PHP. Его дистрибутив можете скачать с официального сайта . Позиционируется как самый простой движок, однако утверждение справедливо лишь для небольших проектов.
При разработке огромного сайта вам понадобится очень много технических знаний и опыта в web-разработке, ведь возможности CMS огромные.
Стандартный пакет Joomla обладает лишь основными инструментами, что повышает скорость функционирования ресурса и уменьшает его размер.
Недостающие элементы легко встраиваются в админпанель посредством установки плагинов. Как и WordPress, движок характеризуется огромной базой модулей и шаблонов пользовательских тем.
Также поставляется с огромным количеством предустановленных языков интерфейса административной панели.
В CMS присутствует настраиваемая схема размещения модулей с произвольным положением блоков. Доступна и функция вставки в свободное место статьи содержимого модуля.
При наличии знаний или финансовых возможностей недостающий функционал можно реализовать самому или заказать у программиста, а также внести изменения в любой плагин или шаблон.

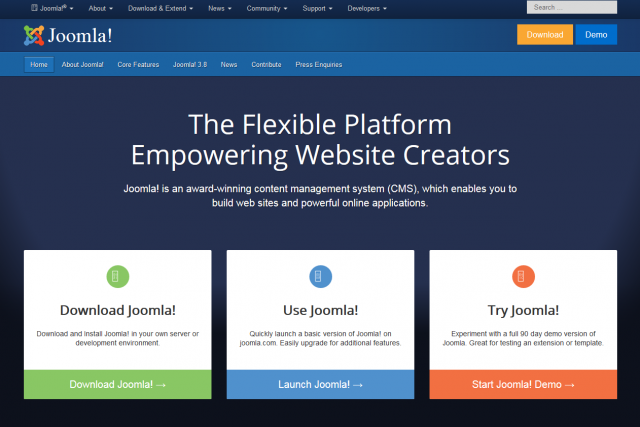
Рис. 22 – Сайт на Joomla
Drupal
Как и предыдущие, свободный движок Drupal, развиваемый благодаря усилиям энтузиастов.
Он менее простой, чем предыдущие, зато отличается большими возможностями и повышенной безопасностью.
На нём довольно просто (в техническом плане) реализовать форум или крупный полнофункциональный портал.
Возможностей Drupal хватит и для создания социальной сети со всем присущими ей функциями.
Недостающие инструменты подключаются в виде модулей. Модуль Taxonomy предназначен для систематизации контента по категориям, уровням и иным признакам.

Рис. 23 – Сайт на Drupal
Из-за сложности в эксплуатации Drupal подойдёт далеко не каждому новичку, а выполнить кастомизацию модулей без базовых знаний PHP невозможно.
Если обладаете техническими знаниями и работаете над большим и сложным проектом, данный CMS станет лучшим выбором.
MODX
Последний из бесплатных движков, который пользуется популярностью среди юзеров.
В базовой комплектации оснащён WYSISYG-редактором, системой модерации комментариев, генератором меню, интегрированной системой поиска и регистрации пользователей.
Он позволяет полностью контролировать каждый из этапов разработки и поддерживает расширение функционала за счёт модулей и плагинов.

Рис. 24 – Сайт на MODX
Иные CMS
Среди прочих движков упомянем несколько специализированных.
OpenCart подойдёт для разработки несложного интернет-магазина со всем присущим ему функционалом (указание способа доставки, оплата по безналичному расчёту).
Простота работы заключается в установке программы на хост, выборе темы, готового шаблона и заполнении товаров.
Можно добавлять собственные или сторонние темы, дополнения и несколько платёжных систем.

Рис. 25 – Интернет-магазин на OpenCart
InstantCms – хорошее решение для создания городских порталов и сайтов для общения и знакомства.
phpBB – идеальный выбор при разработке форума. Переведён движок на более чем 50 языков, обладает хорошим выбором дополнений и тем.
Вёрстка
Вёрстка – процесс создания веб-страницы (структуры html-кода) из получившегося макета (изображений и прочих элементов интерфейса).
Если проще, вёрстка – процесс превращения картинок, видео, анимации и прочих графических элементов, и текста в веб-страницу, которой она будет отображаться в браузере.
Процесс это не только технический, но и творческий.
На этом этапе, хоть Photoshop и позволяет автоматизировать процесс, хотя бы начальные знания HTML, в том числе 5-й версии обязательны.
Изучить основы гипертекстовой разметки и запомнить 20-30 самых используемых тегов (команд, которые говорят браузеру, что, как и где нужно отображать) способен каждый.
Онлайн-справочники всегда помогут отыскать нужный тег, поэтому держать в голове более 120 этих команд не обязательно.

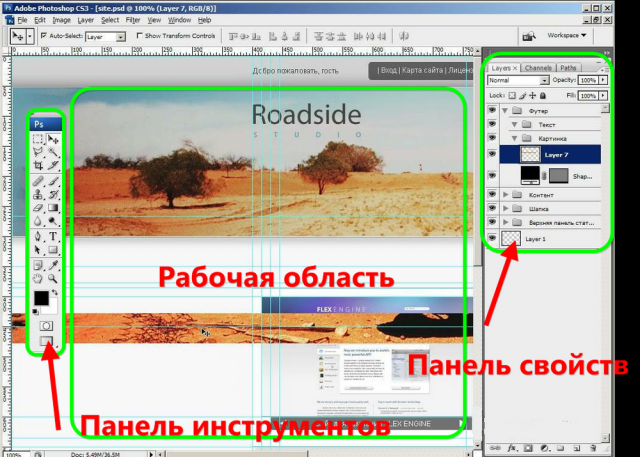
Рис. 26 – Вёрстка сайта в Photoshop
HTML позволяет работать только со структурой страницы: размещать, где нужно, указанные блоки (сайдбар, меню и элементы навигации, подвал, шапка и прочие части страницы), текст, создавать заголовки разного уровня, выполнять первичное форматирование текста, вставлять различный контент и передавать метаданные браузеру.
Оформление страниц
Осуществляется при помощи каскадных таблиц стилей CSS. Если HTML отвечает за структуру страницы, то CSS – за ей визуальной оформление. С их помощью выполняется:
- задание типов шрифтов и их цвета;
- расположение блоков данных;
- вставка и способы отображения графических элементов;
- указание различных отступов между элементами дизайна;
- упрощение работы с одинаковыми и повторяемыми структурами;
- представление документа в разных стилях и способах визуализации.
Также с помощью CSS формируется модульная сетка, упрощающая работу с элементами страницы.
Как и в HTML, CSS оперирует тегами: их число намного больше, чем HTML-тегов, а задаются в более явном виде (сначала имя тега и его свойство, а затем – значение).

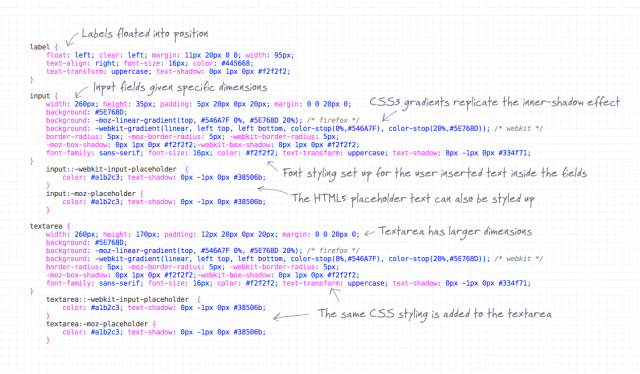
Рис. 27 – Оформление страниц при помощи CSS
Ознакомиться с основами HTML4, HTML5 и CSS можно здесь. На ресурсе найдёте ссылки для мобильных приложений, которые помогут научиться верстать и оформлять страницы.
Многие специалисты начинали изучать язык гипертекстовой разметки и CSS в HTML-академии. Здесь есть базовый и продвинутый курсы.
Запуск на локальном сервере
Для поднятия сайта на собственном компьютере, а также изучения языка для веб-программирования PHP и освоения системы управления БД MySQL вам понадобится свободно-распространяемый веб-сервер Apache (как аналог – Denwer).

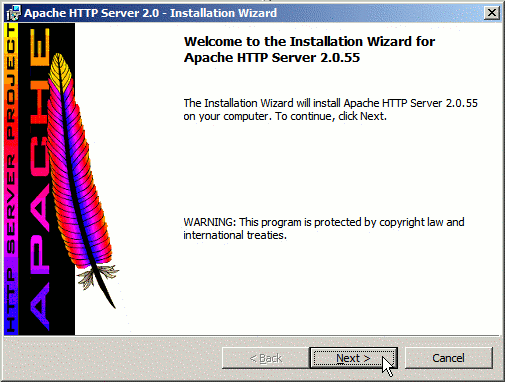
Рис. 28 – Установка локального сервера Apache
Загрузить его можно с официального сайта. Там же вся документация по установке и настройке локального веб-сервера. Русскоязычный аналог сервиса находится здесь.
Установка и настройка несложна, однако новичку придётся немного попотеть, чтобы всё заработало, особенно, если в процессе будут появляться проблемы.
В состав архива входит и программа phpMyAdmin, позволяющая управлять БД сайта.
Покупка домена и хостинга
Без этих расходов создать сайт самому не получится. Всё можно сделать самостоятельно, то есть бесплатно, немного потрудившись, получив и применив на практике определённые знания.

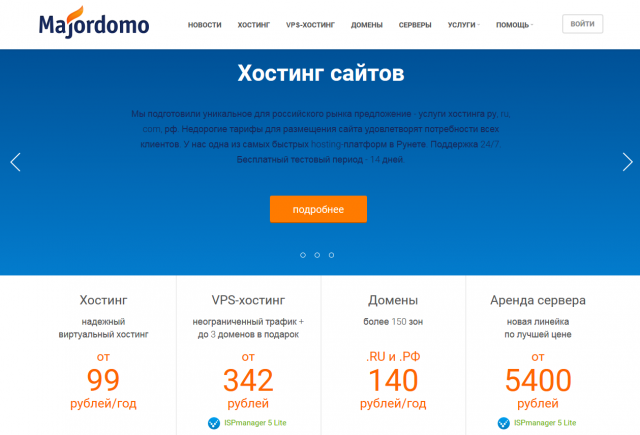
Рис. 29 – Выбор тарифного плана хостинга
Одним из лучших представителей подобных услуг является beget.com/ru. При покупке нескольких доменов цена будет ниже, чем если приобрести их по отдельности.
При регистрации домена в beget.com/ru заодно можете получить и хостинг. Среди его конкурентов обратите внимание на:
- reg.ru;
- majordomo.ru;
- HTS.ru;
- Mchost.ru;
- Fozzy.com.
После оплаты услуг (это единственное, на что можно потратить финансы, делая сайт самостоятельно) можно переходить к следующему этапу, если желаете украсить страницу.

Рис. 30 – Лучший хостинг для хранения сайта
JavaScript
Времена технологии flash прошли.
Ныне фактически все слайдеры, анимации, красивые галереи, визуальные эффекты и прочие визуальные примочки, где что-то двигается, появляется и исчезает, затухает и выпадает, делается на языке JavaScript, неразрывном с HTML/CSS.
Для большинства пользователей, как показывает практика, вполне достаточно библиотеки jQuery.
JavaScript является языком программирования среднего уровня, и освоить его без знаний алгоритмизации и более простых языков программирования довольно проблематично.
Если владеете такими, желаете получить новые навыки и знания, а также уникальные визуальные эффекты на своем сайте, потрудитесь освоить хотя бы азы этого языка.
Масса пользовательских библиотек значительно упростит задачу.
Изучение ООП и JacaScript можете начать с онлайн-учебника.

Рис. 31 – Знания JavaScript обязательны для создания красивых визуальных эффектов
Без понятия об объективных моделях DOM и BOM также обойтись сложно. Первая позволяет интернет-обозревателю создать иерархическую структуру (дерево) HTML-документа.
Элементами здесь являются части текста (абзацы), теги, графические элементы и таблицы. Каждый из них обладает своим идентификатором, по которому к нему можно обращаться, чтобы управлять им.
BOM – объективная модель, элементами которой являются уже адресная строка, окно интернет-обозревателя.
Благодаря работе с моделью DOM можно создать почти любой скрипт и визуальный эффект. При освоении JavaScript побольше внимания уделите этой объективной модели.
PHP
PHP – это серверный скриптовый язык программирования, наиболее распространенный среди веб-разработчиков, в частности для написания веб-приложений.
Лучшее решение для создания динамических сайтов, на нём же написаны рассмотренные выше движки.
- HTTP-авторизация;
- отправка SQL-запросов в базу данных с целью извлечения из неё нужной информации;
- обработка заливаемых на сервер файлов определёнными скриптами (обрезка фото, добавление вотермарков);
- работа с сессиями и cookies;
- поддержка всех основных типов баз данных.
Без освоения алгоритмизации, основ объективно-ориентированного программирования и синтаксиса языка работать с текстовыми файлами на сайте не получится.
Обо всём можете узнать на официальном русскоязычном сайте.

Рис. 32 – Самый популярный язык программирования для web-разработки
MySQL
MySQL представляет собой наиболее популярную СУБД. Зачем она нужна при создании сайта?
Вся информация на сайте хранится в базе данных, которая выполнена в виде сложной двухмерной таблицы, где в ячейках находятся даты создания и т. д. страниц, комментарии.
Столбцы этой таблицы могут хранить только определённый тип данных. Каждый пост и вся прочая информация записываются в отдельную ячейку определённого столбика.
При работе с базой данных необходимо знать язык структурированных запросов SQL для обращения к записям БД и их обработки (редактирования, удаления, добавления новых).
MySQL имеет API для PHP, что упростит web-разработку начинающему программисту.
По сравнению с PHP и JavaScript, освоение языка структурированных запросов намного проще.

Рис. 33 – Построение запросов на обращение к БД сайта
Предпоследний этап – заполнение ресурса контентом (товарами, фото).
И лишь после появления определённого трафика ресурс можно монетизировать и извлекать из него финансовую выгоду, если это не интернет-магазин.
Bootstrap
Еще собственный адаптивный сайт с нуля своими руками можно сделать при помощи фреймворка (набора готовых библиотек и решений) Bootstrap.
Он представляет собой пакет инструментов для разработки web-приложений и интернет-ресурсов на основе CSS, JS и HTML, кнопок, блоков навигации и иных элементов оформления.
- готовые шаблоны;
- алерты – средства для оформления всплывающих и диалоговых окошек и подсказок;
- различные типы шрифтов, например, для оформления цитат;
- средства для управления графикой и видео контентом;
- сетки с определёнными размерами ячеек;
- элементы навигации – вкладки, меню, кнопки перехода, сайдбары;
- таблицы с широким набором функций, в том числе для сортировки.

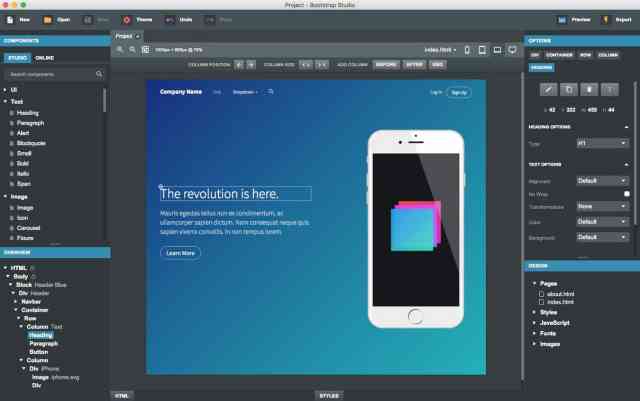
Рис. 34 – Bootstrap – набор готовых решений для начинающего веб-мастера
Создать собственную сборку, адаптированную под ваши цели, и скачать её можно с сайта. В разделе приведены примеры и справочная информация для новичков.
Выводы
Мы рассмотрели четыре (три явных и один по умолчанию) способа разработки сайтов с нуля:
- через конструктор сайтов;
- с применением готовых решений (CMS);
- при помощи фреймворка Bootstrap;
- самостоятельно создаём движок, БД, и на их основе верстаем и дорабатываем собственный сайт.
За расширенную версию или более функциональную программу придётся выложить определённую сумму, что нам не подходит.
Выбрав среди нескольких бесплатных CMS, установив необходимые плагины, моды, темы и шаблоны, можно получить отличный результат, но безопасность ресурсов на готовых движках невысока.
Тем более каждая система управления сайтом обладает своими недостатками.
Самым надёжным и уникальным будет самостоятельно созданный с нуля веб-ресурс, работающий на собственном движке. Для его разработки нужно больше всего времени, умений и знаний.
Последние можно получить совершенно бесплатно, вся информация есть на просторах интернета.
Имея хоть какое-то представление о веб-разработке, обратите внимание на фреймворк Bootstrap.
Однако для разработки оптимизированного и быстрого проекта придётся ставить только необходимые инструменты, ведь чем больше их будет на сервере, тем медленнее будет функционировать ресурс.

