В этой статье я опишу процесс добавления блока комментариев от facebook на свой сайт, в моем случае это сайт, который крутиться на WordPress. Эта инструкция также подойдет для любого сайта, даже если он состоит из одной странице сделанной на HTML.
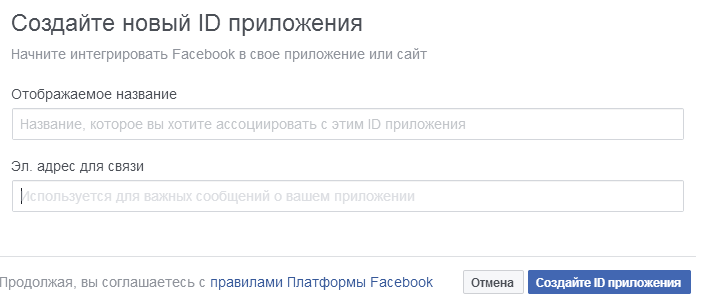
Первое, что нам нужно будет сделать, это перейти по этой ссылке на facebook и добавить свое приложение.

Здесь мы пишем название приложение, например название вашего сайта, и эл.адрес. Кстати, когда вы создадите приложение, то с помощью его вы сможете реализовать помимо функции комментариев, еще регистрацию на вашем сайте с помощью facebook, размещать кнопки Поделиться, Нравиться и т.д.
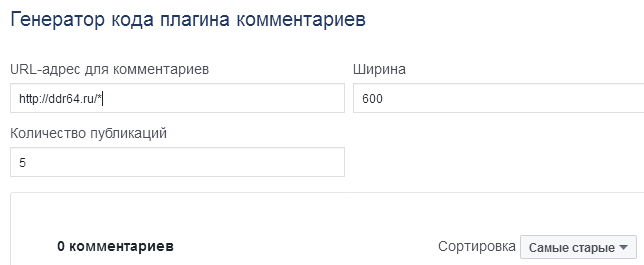
Далее, идем по этому адресу https://developers.facebook.com/docs/plugins/comments и генерируем код для своего сайта:

Как видно из рисунка, мы заполняем название сайта, в моем случае — https://ddr64.link/*, ширину в пикселях нашего блока комментариев, и количество видимых комментариев.
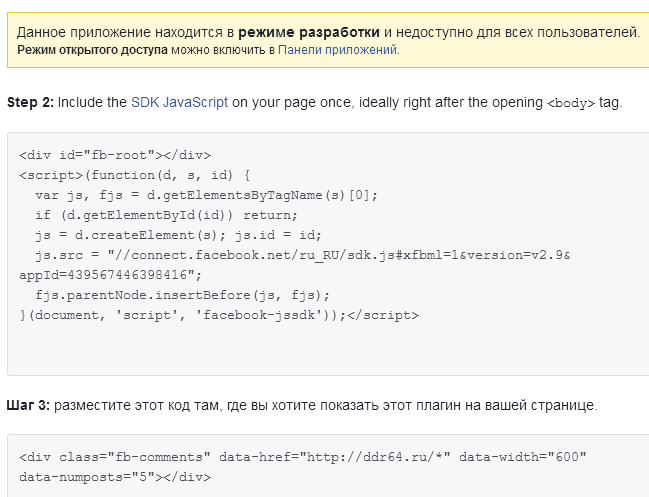
Далее жмем Получить код, и у вас появится вот такое окно:

Здесь мы видим предупреждение, что наше приложение не доступно для всех пользователей, переходим по ссылке Панели приложений и мы увидим такое оповещение:

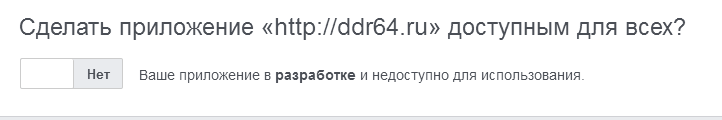
Жмем в районе Нет, и у нас появится предупреждающее окно:

Нажимаем Подтвердить действие, и получаем следующие предупреждение:

Следующим шагом, возвращаемся к окну с генерированным кодом, который состоит из двух частей. Первую часть кода нужно будет вставить после тега <body>, обычно это в файле, который выводит header — header.php, если рассматривать WordPress, а вторую часть в ту часть шаблона, который отвечает за комментарии comments.php.
На этом всё, если есть вопросы, пишите в комментариях.

